React vs Vue: Which is the best framework for your next project?

When it comes to choose which frameworks and libraries to use for your next web app, developers struggle whether to use React or Vue for their projects, as they are the most popular in the javascript ecosystem. (4.500 devs took part in the survey).
In this article we want to have a closer look at pros and cons and similarities, this article should be useful for front-end developers or team leaders to decide which one will work best for the next project.
React vs. Vue - The Contenders
React is s javascript library for building user interfaces, it was created at Facebook for specific need in 2011 and it continues to be maintained by the tech giant Facebook. React became open source in May 2013.
Vue.js is a javascript framework for building user interfaces and single-page applications. it was created by Evan You, a former Google employee who worked in their Angular team. the purposoe of creating this framework was to improve on many concepts found in Angular and React and it’s development is not backed by a large corporation like Facebook.
HTML templating vs JSX
React only uses JSX where HTML and CSS is written in JavaScript with XML syntax. JSX is an XML/HTML-like syntax to transform HTML-like text into standard JavaScript objects. Remember that JSX won't work directly in browsers and requires a build step to convert JSX markup into React.createElement function calls. JSX gives you the power a full programming language (JavaScript) to build your view. This includes temporary variables, flow controls, and directly referencing JavaScript values in scope.
Let's check the code we need to write if we wrote out the Javascript ourselves instead of JSX.
// JSX example
return (
<div>
<button onClick={onClickHandler}>Submit</button>
</div>
)
// The above will be converted to something like this
return React.createElement(
"div",
{},
React.createElement(
"button",
{
onClick: e => {}
},
"Submit"
)
);JSX can help you to speed up complex tasks, but the downside is that it can be difficult when someone wants to start/learn or also complicate what should be an easy task.
On the other hand, Vue uses HTML templates, but there’s an option to write in JSX. Any valid HTML can be considered a Vue template. Templates allow you to step by step migrate your project to a Vue project. so I think HTML can be an easier way when it comes to communication, especially when you are working in a team.
<ul className="book-list">
{
Object.keys(this.state.books).map(key =>
<Book index={key} key={key} details={this.state.books[key]} orders={this.state.orderBooks[key]} />
)
}
</ul>The Virtual DOM
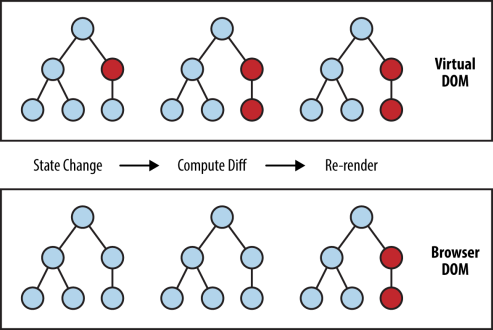
Before comparing Virtual Dom in React and Vue, I would like to explain what this is.
Virtual DOM is strategically to update DOM without redrawing all the nodes in a single page application. Finding a node in a tree structure is easy but the DOM tree for a SPA app can be drastically huge. Finding and updating a node/nodes in case of an event is not time efficient.
Virtual DOM solves this problem by creating a high level abstraction of actual dom. The VDOM is a high level lightweight in-memory tree representation of actual DOM.
For example, consider adding a node in DOM; react keep a copy of VDOM in memory
- Create a Virtual DOM with a new state
- Compare it with older Virtual DOM using diffing.
- Update only different nodes in real DOM.
- Assign new Virtual DOM as an older VDOM.

This can be one of the biggest similarities between Vue and React.
State Management
If you have worked with React before you’ll probably know that application state is very important. There are even frameworks dedicated to managing large scale state objects like Redux, MobX, Recoil . In React state data is immutable and can't be change directly so in order to change state you need to use the setState() method (or the useState() hook) to modify anything in the local state.
addToList(key) {
//Make a copy of this.state
const list = { ...this.state.list };
//update or add
list[ key ] = list[ key ] + 1 || 1;
this.setState( { list } );
}But in Vue there’s no need to call a function for changing state like setState(), as the data parameter on the Vue object acts as the holder for application data.
export default {
name: 'app',
data() {
return {
list: {}
}
},
...
methods: {
addToList: function (key) {
this.list[key].count += 1;
}
}
}and for large applications you’ll need an external library for state management like Vuex.
In most cases, the built-in state management patterns provided by the frameworks themselves are insufficient for large scale apps, and a dedicated solution like Redux or Vuex must be used.
Evan You, creator of Vue.js
Performance
Vue and React are very similar in terms of performance and they are fast. In React modifying a component state will re-render all its subtree. To avoid unnecessary re-renders of child components, you need to either use PureComponent or implement shouldComponentUpdate whenever you can.
In Vue, they are able to track the component’s dependencies automatically and be able to diff changes to the Virtual DOM more quickly as it keeps track of each component’s dependencies during render, not needing to re-render a whole component’s sub-tree.
Vue and React Community Support
Facebook maintains and develops the React library. Also Facebook's team coded many of the products with React, they have invested heavily in this framework – one of the key reasons why React’s reliability among developers is steadily growing. On the other hand, anyone who chooses React can be sure that the project will not be abandoned anytime soon. The community of React developers create a lot libraries, tools and encourages events.
Vue wasn't backed up by a big company and was developed by a developer. At first, developers felt unsure picking this framework as they thought that it might be unstable. However, Vue has become extremely popular and gained a lot of traction and concerns became less relevant.
Now Vue is backed up by thousands of enthusiastic developers and relying on the community, contributors, and crowdfunding to move forward and somewhat it's safer than React as its independence from corporations.
Conclusion
Currently React and Vue are the most popular frameworks and each of them has its pros and cons and there are a lots of things not discussed here. Overall both frameworks allow building complex functionality, using templates, and suit well many project types.
React has a bigger community compare to Vue and you will probably get your answer faster. Vue.js has an easier learning curve which developers can start their projects faster. it seems Vue.js taking a lots of concepts from React and making them better. new features in Vue 3 like Composition API and ... will be a big deal for Vue.js fans.
in Ramsalt We started to check other frameworks like Svelte which doesn't have a concept of Virtual Dom. I had a chance of playing with Svelte and it was great. look forward to go into more advanced concepts like data binding.
I hope you found this article useful and can give you some ideas how to pick the right framework for your next project.
Happy Coding!
Latest news
Offentlig sektor flyter over av kunnskap – fra utredninger til evalueringer. Utfordringen har lenge vært å finne denne informasjonen i havet av PDF-er. Ramsalt har vært sentral i utviklingen av Kudos – en nasjonal kunnskapsportal. Ved å implementere banebrytende KI-basert dokumentanalyse, har vi bidratt til å snu en kaotisk dokumentbase til en gullgruve av søkbar innsikt.

Ramsalt’s Client Resource Manager, Nina Holzapfel, will speak at DrupalCon 2025 about how to manage scope creep and keep projects on track. With years of experience leading Drupal projects and keeping clients happy, she shares practical insights for teams who want smoother delivery and stronger results. In this interview, Nina explains why this topic matters and what attendees can expect from her session.

DrupalCon Vienna 2025 is almost here. Ramsalt Labs is ready to join the global Drupal community to share insights, contribute, and connect. This event is a chance for us to strengthen Drupal, learn from peers, and meet face to face with clients, partners, and colleagues.

Ramsalt Lab, one of Northern Europe’s leading web development agencies, is pleased to announce a new phase of growth with strategic changes to its leadership team.



